![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
|
AWSメモ > AWS DynamoDBへのJSON登録/取得 †テーブルの作成 †aws dynamodb create-table \
--table-name JsonSample1 \
--attribute-definitions \
AttributeName=id,AttributeType=S \
AttributeName=name,AttributeType=S \
--key-schema AttributeName=id,KeyType=HASH AttributeName=name,KeyType=RANGE \
--provisioned-throughput ReadCapacityUnits=1,WriteCapacityUnits=1 \
--profile developper
※事前に名前付きプロファイルを設定しておく。(AWS CLIコマンドのメモを参照) Lambda関数の作成 †TODO: handler を分けた方が良さそう
https://github.com/awslabs/serverless-application-model/tree/master/examples/2016-10-31/api_backend index.js 'use strict';
var AWS = require('aws-sdk');
var documentClient = new AWS.DynamoDB.DocumentClient();
var querystring = require('querystring');
const createResponse = (callback, statusCode, body) => {
var res = {
"statusCode": statusCode,
"body": JSON.stringify(body)
}
callback(null, res);
}
exports.handler = (event, context, callback) => {
var req = event.body;
if (typeof(req) === "string") {
req = JSON.parse(req);
}
var id = false;
if (event.pathParameters){
id = event.pathParameters.id || false;
}
switch(event.httpMethod){
case "GET":
if(id) {
// scan だと全件検索
//var params = {
// TableName : 'JsonSample1',
// FilterExpression : 'id = :id',
// ExpressionAttributeValues : {':id' : id }
//};
//documentClient.scan(params, function(err, data) {
var params = {
TableName : 'JsonSample1',
KeyConditionExpression: '#id = :id',
ExpressionAttributeNames:{ '#id': 'id'},
ExpressionAttributeValues:{':id': id }
};
documentClient.query(params, function(err, data) {
if (err) {
createResponse(callback, 500, { "msg": "Get Error!", "err": err, "params" : params });
} else {
var result = data;
if (data.Items) {
data = data.Items[0] || {};
var childCount = data.children ? data.children.length : 0;
result = { "data" : data , "message" : data.name + " has " + childCount + " children" }
}
createResponse(callback, 200, result);
}
});
return;
} else {
var params = {
TableName : 'JsonSample1'
};
documentClient.scan(params, function(err, data) {
if (err) {
createResponse(callback, 500, { "msg": "List Error!", "err": err});
} else {
var result = data.Items || data;
createResponse(callback, 200, result);
}
});
}
break;
case "POST":
var params = {
TableName : 'JsonSample1',
Item: {
"id" : req.id,
"name" : req.name,
"children" : req.children
}
};
documentClient.put(params, function(err, data) {
if (err) {
console.log(err);
createResponse(callback, 500, { "msg": "Create Error!", "err": err, "params": params, "req": req});
} else {
createResponse(callback, 200, { "msg": "Create OK!", "params": params });
}
});
break;
case "PUT":
var params = {
TableName : 'JsonSample1',
Key: { "id" : id },
ExpressionAttributeNames: {
"#name" : "name",
"#children" : "children"
},
ExpressionAttributeValues: {
":name" : req.name,
":children" : req.children
},
UpdateExpression: "SET #name = :name, #children = :children"
};
documentClient.update(params, function(err, data) {
if (err) {
createResponse(callback, 500, { "msg": "Update Error!", "err": err, "params": params });
} else {
createResponse(callback, 200, { "msg": "Update OK!", "params": params});
}
});
break;
case "DELETE":
var params = {
TableName : 'JsonSample1',
Key: { "id" : id }
};
documentClient.delete(params, function(err, data) {
if (err) {
createResponse(callback, 500, { "msg": "Delete Error!", "err": err, "params" : params });
} else {
createResponse(callback, 200, { "msg": "Delete OK!", "params": params });
}
});
break;
default:
console.log("Error: unsupported HTTP method (" + event.httpMethod + ")");
createResponse(callback, 501, { "msg": "Error: unsupported HTTP method (" + event.httpMethod + ")" } );
}
}
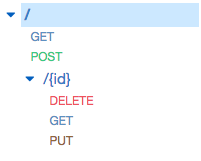
API Gateway の作成 †以下の通り作成し、すべて上記の Lambda関数に引っ付ける。  URI一覧
全メソッドとも以下の通り設定する
作成後は忘れずにデプロイ。 動作確認 †一覧検索 †curl https://上記で確認したエンドポイント 登録 †curl -XPOST --data '{"id":"A001", "name":"Taro Yamada", "children":[{"name":"ichiro", "age":3}]}' https://上記で確認したエンドポイント
一意検索 †curl https://上記で確認したエンドポイント/A001 更新 †curl -XPUT --data '{"name":"Taro Yamada", "children":[{"name":"ichiro", "age":4}, {"name":"jiro", "age":0}]}' https://上記で確認したエンドポイント/A001
削除 †curl -XDELETE https://上記で確認したエンドポイント/A001 |